Note: The PostHog toolbar is only available for the JavaScript web SDK.
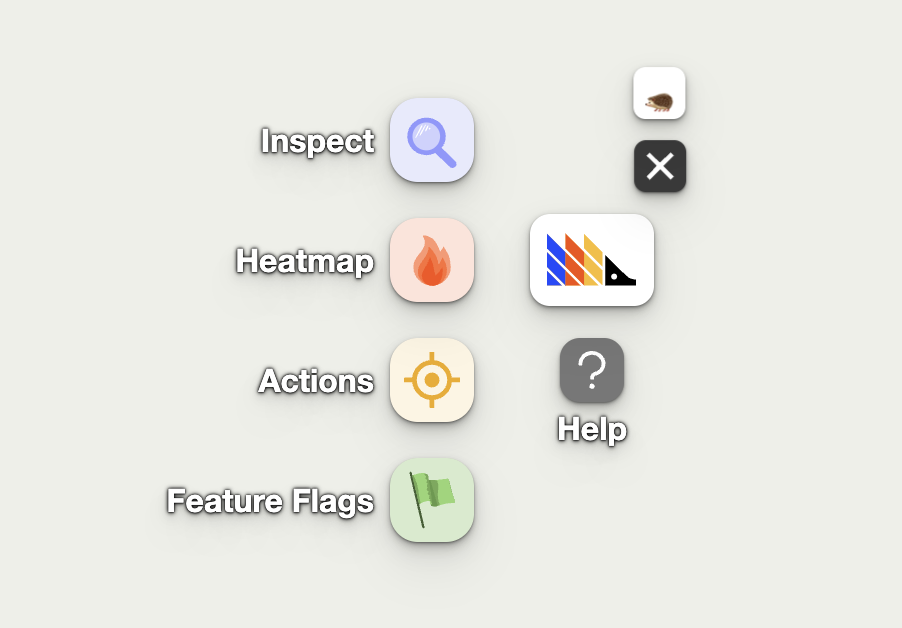
The toolbar is like "Inspect Element" for PostHog features and data. When enabled, the toolbar appears as an overlay on your product or website (it's not visible to your users). With it, you can interact with elements to create actions, visualize heatmaps, override feature flags, and more.

How to launch the toolbar
- In your PostHog instance, go to 'Launch Toolbar' in the left-hand menu
- Click 'Enable the PostHog toolbar'
- Add the URLs you wish to enable the toolbar for. Only you will be able to see it – not your users.
- Click Save and then Launch.
- A new window will open with toolbar on your website. Click on the toolbar to interact with it.
Troubleshooting and FAQ
Toolbar not loading or displaying
When launched, the toolbar injects an API token in the format #__posthog=JSON in your site's URL, like this: http://mysite.com/#__posthog=JSON.
The toolbar won't load if you have a frontend that overrides the injected API token (the information after the #) before the posthog-js library (or snippet) loads and has a chance to read the API token.
To solve this, retrieve the __posthog JSON from the URL before it is overridden and call posthog.loadToolbar(JSON) in your code:
We are also working on other solutions. Go to the related issue to see progress updates (and encourage us to get it done faster!).
Warning for Nuxt users: The PostHog toolbar currently doesn't work for Nuxt users because Nuxt overrides the URL of our static asset URL from
https://app-static-prod.posthog.comtohttps:/app-static-prod.posthog.com, removing the second/. If you have a solution, please let us know.